Change color scheme
Color schemes are applied to the whole document. They are used to quickly change the appearance of your document, since they are define the Theme Colors palette for document elements (font, background, tables, autoshapes, charts). If you've applied some Theme Colors to document elements and then selected a different Color Scheme, the applied colors in your document change correspondingly.
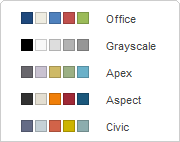
To change a color scheme, click the downward arrow next to the Change color scheme  icon at the Home tab of the top toolbar and select the necessary color scheme from the available ones: Office, Grayscale, Apex, Aspect, Civic, Concourse, Equity, Flow, Foundry, Median, Metro, Module, Odulent, Oriel, Origin, Paper, Solstice, Technic, Trek, Urban, Verve.
icon at the Home tab of the top toolbar and select the necessary color scheme from the available ones: Office, Grayscale, Apex, Aspect, Civic, Concourse, Equity, Flow, Foundry, Median, Metro, Module, Odulent, Oriel, Origin, Paper, Solstice, Technic, Trek, Urban, Verve.

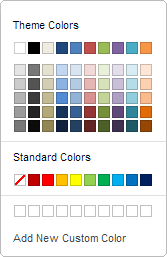
Once you select the preferred color scheme, you can select colors in a color palettes window that corresponds to the document element you want to apply the color to. For most of the document elements, the color palettes window can be accessed by clicking the colored box at the right sidebar when the necessary element is selected. For the font, this window can be opened using the downward arrow next to the Font color  icon at the Home tab of the top toolbar. The following palettes are available:
icon at the Home tab of the top toolbar. The following palettes are available:

- Theme Colors - the colors that correspond to the selected color scheme of the document.
- Standard Colors - the default colors set. The selected color scheme does not affect them.
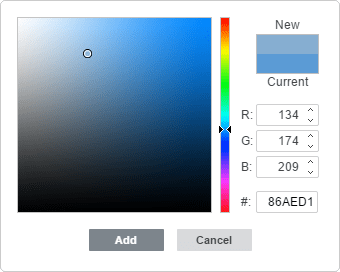
- Custom Color - click this caption if there is no needed color in the available palettes. Select the necessary colors range moving the vertical color slider and set the specific color dragging the color picker within the large square color field. Once you select a color with the color picker, the appropriate RGB and sRGB color values will be displayed in the fields on the right. You can also specify a color on the base of the RGB color model entering the necessary numeric values into the R, G, B (red, green, blue) fields or enter the sRGB hexadecimal code into the field marked with the # sign. The selected color appears in the New preview box. If the object was previously filled with any custom color, this color is displayed in the Current box so you can compare the original and modified colors. When the color is specified, click the Add button:

The custom color will be applied to the selected element and added to the Custom color palette.